Cheatsheet
- Formato
- Links
- Elementos externos
- Preformato
- Publicación
- En caso de fallo
- Referencias a artículos anteriores
Esta página no aparece en el menú de navegación porque no tiene definida la variable public: true.
Tampoco aparece en el sitemap porque /drafts/** está excluido en la configuración.
Para llegar a ella utiliza este enlace: /drafts/cheatsheet.html.
Si el título contiene dos puntos (:) hay que ponerlo entre comillas.
Formato
Texto normal. El primer párrafo será lo que se use como resúmen en la portada.
Cursiva
Negrita
Salto de linea.
Listas
- lista
- sin
- numerar
- lista
- numerada
Preformato dentro de listas
Se anteponen 7 espacios los 4 usuales más 3 por cada nivel de lista.
-
Actualizar los paquetes python necesarios:
python -m pip install --user -r $IDF_PATH/requirements.txt -
Copiar el ejemplo hello_world de la SDK a nuestro home:
cp -r /opt/ESP8266_RTOS_SDK/examples/get-started/hello_world ~
Imágenes dentro de listas
No se puede. Se sustituye el include por html y no se respeta la identación original.
Ecuación display
\[LC = \frac{1}{(2\pi f)^2}\]Ecuación inline
Demostración de que $\alpha = 2\pi\beta$.
Links
Link externo
Link a otro post
Hay que usar site.baseurl porque la sintaxis
{post_url 2018-10-07-la-presion-atmosferica-bmp280} | relative_url
da error. En jekyll 4.0.0, post_url ya tiene incorporado relative_url.
Link a un asset no imagen
Elementos externos
Imágenes
Las imágenes no se amplian, o bien se reducen o se muestran a tamaño natural.
En las etiquetas de las imágenes se puede usar markdown pero no se pueden usar variables, por tanto si hay que enlazar a un asset se debe poner la ruta entera.

Un gato. Asset del post en el pie de foto.
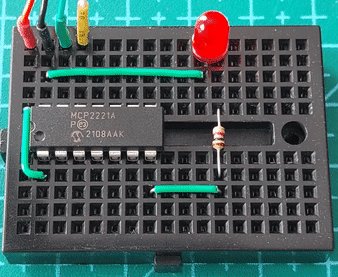
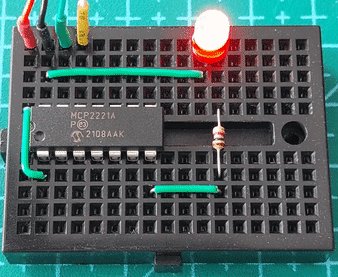
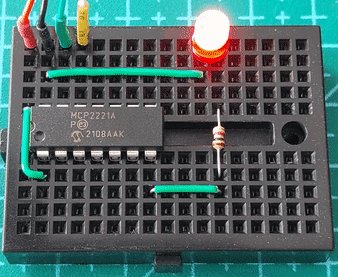
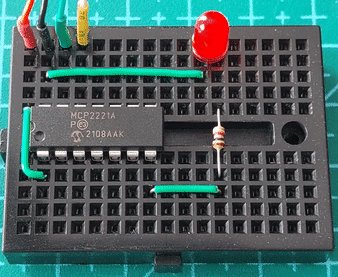
Se pueden incluir gifs, tanto en la imagen de presentación como dentro del artículo:
Search ^\[foto:\s*(.*?)\s*\|\s*(.*?)\s*\]\s*$, replace `
\n`.
Vídeos
De youtube:
Nativos:
Los tamaños siguen los mismos tamaños que las imágenes.
Search ^\[video:\s*(.*?)\s*\|\s*(.*?)\s*\] *$, replace `
`.
Preformato
Inline
Buscamos por ejemplo telnet.
Bloque de texto delimitado
115 7666
--------- -------------------
0111 0011 0001 1101 1111 0010
Mensaje: 0111 0011 0001 1101 1111 0010 1
Bloque de código delimitado
<ParameterValueStruct>
<Name>Device.DeviceInfo.HardwareVersion</Name>
<Value xsi:type="xsd:string">1.00</Value>
</ParameterValueStruct>
Formato de código: https://www.redmine.org/projects/redmine/wiki/RedmineCodeHighlightingLanguages
Líneas preformateadas
Device.IP.Diagnostics.IPPing.DataBlockSize: 64
Device.IP.Diagnostics.IPPing.DiagnosticsState: Requested
Device.IP.Diagnostics.IPPing.DSCP: 0
Device.IP.Diagnostics.IPPing.Host: 22.30.425.202
Device.IP.Diagnostics.IPPing.NumberOfRepetitions: 4
Publicación
Durante el borrador:
- Crear el borrador en /drafts/yyyy-mm-dd-titulo-del-post.md.
- Copiar los assets a /assets/yyyy/mm/titulo-del-post
- Cambiar en el post las variables assets e image.
- Previsualizar
Pasos para publicar un draft:
- Mover el post de /drafts/ a /_posts/
- git add, commit, push
En caso de fallo
Si falla la build Github no muestra los errores. Hay que verlos en local.
Ir a linux. git pull.
Instalar Jekyll:
apt install ruby-bundler
apt install ruby-dev
Para instalar las versiones correctas, en el directorio hacer:
bundle install --path ~/gems
Si da error de permisos:
export GEM_HOME=$HOME/.gems
bundle install
El servidor se lanza con:
bundle exec jekyll serve
Escucha en http://127.0.0.1:4000/
Para escuchar en otro host:
bundle exec jekyll serve --host=0.0.0.0
Referencias a artículos anteriores
See tools/post_links.sh.
- Electrónica y Ciencia - Chips criptográficos de usar y tirar
- Electrónica y Ciencia - Memorias Flash: almacenamiento en IoT
- Electrónica y Ciencia - Mi propia consola serie y el terminal de Unix
- Electrónica y Ciencia - Gráficos VGA con FPGA Tang Nano parte III. Texto
- Electrónica y Ciencia - El integrado MCP2221/A
- Electrónica y Ciencia - Pantalla LCD con Tang Nano parte II. Imágenes
- Electrónica y Ciencia - Pantalla LCD con Tang Nano parte I. Patrones
- Electrónica y Ciencia - Proyectos a batería y cerveza fría
- Electrónica y Ciencia - Primeras experiencias con Sipeed Tang Nano
- Electrónica y Ciencia - Certificados criptográficos hechos a mano
- Electrónica y Ciencia - Pirateando software Ninja
- Electrónica y Ciencia - Registrador de ruido ambiental
- Electrónica y Ciencia - Descifrando la configuración del Sagemcom F@ST 5657
- Electrónica y Ciencia - Avisador personal de autobús con ESP8266
- Electrónica y Ciencia - Migrar de Blogger a Jekyll
- Electrónica y Ciencia - Obteniendo la PLOAM password de un router F@ST 5657
- Electrónica y Ciencia - Sintetizador de frecuencias digital con PLL
- Electrónica y Ciencia - Prácticas con TPM virtual
- Electrónica y Ciencia - Tu primer proyecto con DSP
- Electrónica y Ciencia - Clonar un RFID con tu propio hardware
- Electrónica y Ciencia - Leer tarjetas de acceso RFID, sin Arduino
- Electrónica y Ciencia - Un contador radiactivo… de mentira
- Electrónica y Ciencia - La presión atmosférica, BMP280
- Electrónica y Ciencia - Transmisor y receptor digital de ultrasonidos
- Electrónica y Ciencia - Describiendo un protocolo desconocido
- Electrónica y Ciencia - Demodular AFSK, desde cero
- Electrónica y Ciencia - Enfriadores evaporativos - Psicrometría
- Electrónica y Ciencia - Luz paralela
- Electrónica y Ciencia - Raspberry Pi como generador de frecuencias
- Electrónica y Ciencia - El bus I2C a bajo nivel
- Electrónica y Ciencia - El bus 1-Wire a bajo nivel - DS1820
- Electrónica y Ciencia - Conexión GPIO de Raspberry Pi 3
- Electrónica y Ciencia - Espectroscopía mediante Transformada de Fourier
- Electrónica y Ciencia - Medir distancias con un ratón de bola
- Electrónica y Ciencia - Los dominios de la entropía
- Electrónica y Ciencia - Cómo funcionan las etiquetas magneto-acústicas (o acustomagnéticas)
- Electrónica y Ciencia - Mezclador de frecuencias con el integrado 4066
- Electrónica y Ciencia - La Distorsión Armónica Total (THD)
- Electrónica y Ciencia - Reparación de un cd-radio-casete
- Electrónica y Ciencia - Análisis de las distribuciones de voto en Filmaffinity
- Electrónica y Ciencia - Convolución de dos imágenes: Homógrafos UTF
- Electrónica y Ciencia - Estadística de los exámenes tipo test
- Electrónica y Ciencia - Electrocardiograma y electrorretinograma.
- Electrónica y Ciencia - La Transformada de Fourier no es magia
- Electrónica y Ciencia - Rastreador de redes inalámbricas
- Electrónica y Ciencia - Frecuencímetro para el PC
- Electrónica y Ciencia - El transistor, ese gran desconocido: Regulador V-I
- Electrónica y Ciencia - El circuito RLC serie: oscilaciones amortiguadas
- Electrónica y Ciencia - Dimmer controlado por mando a distancia: el software
- Electrónica y Ciencia - Programación PIC para decodificar RC5
- Electrónica y Ciencia - Adaptador de USB a Serie
- Electrónica y Ciencia - Controlar un servomotor con el PC
- Electrónica y Ciencia - Dimmer controlado por mando a distancia: el hardware
- Electrónica y Ciencia - Decodificar Aiken Biphase con Perl
- Electrónica y Ciencia - Contraseña dinámica para acceder al PC de casa
- Electrónica y Ciencia - Transmitir información usando el mando de un coche teledirigido
- Electrónica y Ciencia - Medir valores lógicos con tarjeta de sonido
- Electrónica y Ciencia - La subasta americana
- Electrónica y Ciencia - Bromas de alta tensión
- Electrónica y Ciencia - Termómetro para disoluciones
- Electrónica y Ciencia - Inferencia estadística II: Introducción a los test de hipótesis
- Electrónica y Ciencia - ¿Vierten la tinta adrede las impresoras de inyección?
- Electrónica y Ciencia - Receptor coche RC de dos canales
- Electrónica y Ciencia - Sensor óptico sencillo con amplio rango dinámico
- Electrónica y Ciencia - Inferencia estadística: capacidad de una cucharilla
- Electrónica y Ciencia - Resonancia mecánica con copas II
- Electrónica y Ciencia - Configurar un ratón serie en un Linux moderno
- Electrónica y Ciencia - Síntesis de cloroformo a partir de productos de limpieza: estequiometría
- Electrónica y Ciencia - Adaptador SMD, de MSOP a DIP
- Electrónica y Ciencia - Colorear regiones de un mapa con Perl
- Electrónica y Ciencia - Termostato para estufa de incubación casera
- Electrónica y Ciencia - Espectroscopía casera con DVD
- Electrónica y Ciencia - Difraccion en un DVD
- Electrónica y Ciencia - Generador de personajes ficticios en Perl
- Electrónica y Ciencia - Curva de respuesta del Dimmer IR
- Electrónica y Ciencia - Simulación estadística del Risk
- Electrónica y Ciencia - Escáner nuevo y difracción
- Electrónica y Ciencia - Utilizar un micrófono electret
- Electrónica y Ciencia - Matamoscas eléctrónico: flyback
- Electrónica y Ciencia - Preamplificador micrófono electret: operacional
- Electrónica y Ciencia - Convertir palabras en números (II)
- Electrónica y Ciencia - Convertir palabras en números (I)
- Electrónica y Ciencia - Transmisor protocolo NEC con PIC
- Electrónica y Ciencia - Criptoanálisis del cifrado XOR simple
- Electrónica y Ciencia - Receptor con PIC para mandos infrarrojos tipo NEC
- Electrónica y Ciencia - Mando de un coche teledirigido
- Electrónica y Ciencia - Obtener el esquema desde una placa de circuito impreso
- Electrónica y Ciencia - Multivibrador astable a transistores: explicación
- Electrónica y Ciencia - Preamplificador para micrófono multimedia
- Electrónica y Ciencia - Control de velocidad por PWM
- Electrónica y Ciencia - Comparar matrices en Perl
- Electrónica y Ciencia - Espectroscopía casera con copas
- Electrónica y Ciencia - Descifrar las contraseñas guardadas de Opera
- Electrónica y Ciencia - Reutilizar el motor de un lector CDROM
- Electrónica y Ciencia - Decodificacion del protocolo RC5 usando un PIC
- Electrónica y Ciencia - Valor eficaz de una sinusoidal incompleta
- Electrónica y Ciencia - Característica V/I de una bombilla
- Electrónica y Ciencia - Watchdog para PC con alarma
- Electrónica y Ciencia - Conversor USB - RS232